【Vuetify】v-cardの中にv-cardを入れたときに意図したmarginにならなかったのでdivでレイアウト調整した話
By miyazaDaniels on Nov 29, 2022

こんにちは。みやです。
日向美術館ではVuetityを利用してUIを作成しています。
“Vuetifyは美しく整えられたマテリアルコンポーネントを提供するVue UIライブラリです。 デザインスキルは必要ありません。素晴らしいアプリケーションを作成するために必要な全てが揃っています。“と公式サイトに書いてある通り、整ったレイアウトでアプリケーションやウェブサイトを作ってくれます。
日向美術館ではCardコンポーネントを使って作品一つを表示しています。作品のキャプションもCardコンポーネントを使って表示していて、Cardコンポーネントを入れ子にしていたところ、marginのレイアウトが崩れた?のでdivで調整しました。
環境
- vue: 2.6.14
- vuetify: 2.6.0
v-card in v-cardでのmarginのレイアウト崩れ
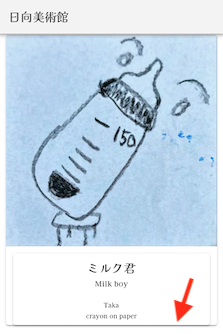
キャプションの下側のマージンが効いてないように見えてしまいました。実際にはマージンは確かに存在するのですが、親のv-cardの外側に存在してしまいました。なんででしょう。

Card部分のソースコードは以下の通りです。
<v-card>
<v-img :src="url"></v-img>
<v-card v-if="work.caption" class="ma-3 pa-2 caption"> // ma-3でマージンを指定
<div v-if="work.title" class="mb-2">
<p v-if="work.title" class="title">{{ work.title }}</p>
<p v-if="work.englishTitle" class="english-title">
{{ work.englishTitle }}
</p>
</div>
<v-spacer></v-spacer>
<p v-if="creator" class="creator">{{ creator }}</p>
<p v-if="work.materials" class="materials">{{ work.materials[0] }}</p>
<p v-if="work.size" class="size">{{ work.size }}</p>
<p v-if="work.comment" class="comment">{{ work.comment }}</p>
</v-card>
</v-card>v-card in v-cardでのdiv要素追加によるmarginのレイアウト崩れ解消
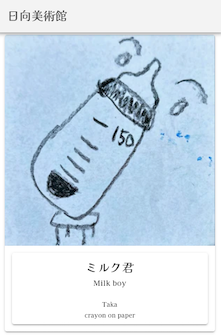
v-cardのマージンを下側だけ少し減らして、その分の幅をdiv要素に持たせたら見た目的には意図したようになりました。

Card部分のソースコードは以下の通りです。
<v-card>
<v-img :src="url"></v-img>
<v-card v-if="work.caption" class="mt-3 mx-3 mb-2 pa-2 caption"> // mt-3, mx-3で上と左右にマージンを指定してmb-2で下のマージンを指定
<div v-if="work.title" class="mb-2">
<p v-if="work.title" class="title">{{ work.title }}</p>
<p v-if="work.englishTitle" class="english-title">
{{ work.englishTitle }}
</p>
</div>
<v-spacer></v-spacer>
<p v-if="creator" class="creator">{{ creator }}</p>
<p v-if="work.materials" class="materials">{{ work.materials[0] }}</p>
<p v-if="work.size" class="size">{{ work.size }}</p>
<p v-if="work.comment" class="comment">{{ work.comment }}</p>
</v-card>
<div role="spacer" v-if="work.caption" class="pb-1"></div> // pb-で下のパディングを指定
</v-card>なぜv-card in v-cardでmarginが意図しないようになるのか、原因が分かればよかったのですがそこまでたどり着かなかったです。 暫定的ではありますがレイアウトを整えたかっただけなので、divでレイアウトが解消できたのでそれでよしとしました。
誰か解決策をご存じの方がいたら教えていただければ幸いです。